We’re incredibly pleased to announce the 2nd major release of Gatsby!
Gatsby is a blazing fast modern website and app generator. Thousands of developers use Gatsby to create amazing blogs, apps, marketing and ecommerce sites, documentation, and more!
- Facebook uses Gatsby to power the React docs and blog!
- Nike built their “Just Do It” campaign site with Gatsby to tell the stories of athletes with incredible dreams
- Airbnb shows off their engineering and data science projects on their site built with Gatsby
V2.0.0 is the result of months of hard work by the Gatsby core team and 315 contributors. Thank you!
This release focuses on performance and developer experience. Highlights include:
- Reduced build times by up to 75%
- Shrunk JavaScript client runtime by 31%
- Upgraded Gatsby’s core dependencies to their latest versions: webpack 4, Babel 7, React 16.5
Sign up for our v2 webinar to learn more about the new features in Gatsby v2.
People using Gatsby
These are some of the fine organizations that trust Gatsby.
See 100s of other sites built with Gatsby in our new site showcase.
Rapidly growing ecosystem
We’ve grown a lot in the last year since the Gatsby v1 release.
- We’ve reached 1100 contributors (up from 198)
- Now merging ~90 PRs / week (up from ~50)
- Gatsby was downloaded 4+ million times
- 457 Gatsby plugins have now been published to npm
- 550,000 people visited our website
- 15,500 people starred our GitHub Repo going from 10k to 25.5k stars
- Several core Gatsby contributors started a company. We raised $3.7 million to support Gatsby OSS and create cloud tools to help teams build and deploy amazing Gatsby sites
What’s new in v2
Faster site builds
We focused heavily on improving build speeds for v2 and are very pleased to see large build speed improvements across many parts of the build pipeline.
Most sites should see large speed increases, up to 75% reduction.
Improvements include:
- Reduced memory usage while server rendering pages
- webpack 4 includes many speedups to JavaScript and CSS bundling
- React 16 improved SSR performance by 3-4x
- My “hulksmash” PR includes many small fixes to refactor slow algorithms
- Use all available cores when server rendering pages
There’s still more to be done to improve build performance! Our goal is to help Gatsby scale to sites of any size. More on this in the coming months.
Shrunk JavaScript client runtime by 31%
We shrunk the core JavaScript shipped with every Gatsby site by 31%! Less JavaScript means faster sites!
Gatsby v1’s core JavaScript was 78.5kb and v2 is 53.9kb (both gzipped sizes).
The reductions are largely due to the hard work by libraries we rely on.
The React team decreased their code size by 30% from React 15 to 16 (49.8kb to 34.8kb gzipped)
We switched routers from react-router to @reach/router which brought a ~70% smaller bundle (18.4kb to 6kb gzipped).
React 16
We upgraded from React 15 to 16. React 16 was a huge release for the React ecosystem with support for fragments, error boundaries, portals, support for custom DOM attributes, improved server-side rendering, and reduced file size.
Read the React 16 release blog post.
webpack 4
We’re proud to use webpack for processing and bundling Gatsby site JavaScript, CSS, and assets.
webpack 4 was a huge release bringing with it:
- Dramatic improvements to build times
- New code splitting algorithm
- New first-class support for lazy-loading CSS chunks.
Read more about the webpack 4 release:
Babel 7
Babel helps ensure the JavaScript you write works across different browsers (including older versions of Internet Explorer).
The upgrade brings:
- Improved build speed
- Experimental support for automatic polyfilling See also our docs for this feature
- Support for more syntax e.g. TypeScript and JSX Fragments
Read the Babel 7 release blog post.
Improved accessibility with @reach/router
We switched routers from react-router to @reach/router.
@reach/router makes sure your Gatsby sites work for people using screen readers.
It’s written by the same author of react-router, Ryan Florence, so migrating is straightforward.
GraphQL stitching
We’ve added experimental support for GraphQL stitching.
More and more services offer native GraphQL APIs and GraphQL stitching lets you use their API directly in your Gatsby site without having to wrap the API with a source plugin.
Ludicrous Mode (aka faster data hot reloading)
We spent some time optimizing Gatsby’s data processing layer to make Markdown editing even nicer!
Coming soon to Gatsby v2: Ludicrous mode data hot reloading ;-)https://t.co/by1PyOYXc0
— Gatsby (@gatsbyjs) March 16, 2018
(note, this gif is not sped up at all) pic.twitter.com/hFIYMbpalN
Remove special layout component
In Gatsby v1, there was a special “layout” component. While sometimes useful, it often proved confusing to people used to React as it breaks the normal component composition model.
Because of this, we decided to remove it. We added gatsby-plugin-layout to restore the behavior for those sites the standalone layout component benefits.
Query for data in components with <StaticQuery />
A very frequent feature request has been “how can I query for data in my components?”
As part of removing layout components, we added support querying for data anywhere with a special component called <StaticQuery />.
Improvements to gatsby-plugin-offline
gatsby-plugin-offline adds drop-in service worker and offline support!
Kurt Kemple and David Bailey have put a lot of time into bug fixes and feature improvements to handle more edge cases.
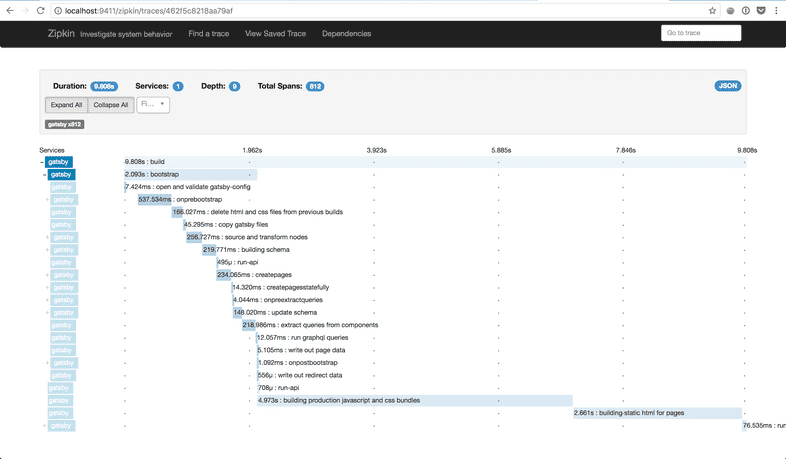
Tracing
Anthony Marcar added tracing support to Gatsby!
Tracing helps you to find which plugins or parts of the build are taking the longest and is very useful for debugging build slowdowns.
Read the documentation page on tracing
Gatsby swag!
By very popular demand, we’re now selling stickers, socks, and t-shirts on our very own Gatsby eCommerce store (powered by Gatsby of course) at store.gatsbyjs.org
Best of all, contributors get free swag! Sign in with GitHub and claim your free swag.
Growing the community
The Gatsby community has been growing very rapidly. We’re seeing ~90 new PRs per week and it’s really exciting to see new contributors tackle different parts of the the project to add documentation, new features, bug fixes, and refactor dusty corners of the codebase.
We’re investing heavily in scaling the velocity of the OSS project including:
- Hiring more maintainers
- Helping grow more maintainers through pair programming & maintainer chat rooms & email list
- Writing more automated tests to reduce manual PR testing
- Automating common checks and workflows
- Rewarding contributors with free swag
- Building maintainer dashboards to help direct our attention to the most important issues and PRs
Information Architecture revamp
Alongside v2, we’ve been working on a large docs initiative to revamp the information architecture of our docs. We invest heavily in writing documentation, as we know that great features don’t matter if people can’t use them. If you click to the docs section, you can see the new sidebar and Information Architecture.
Read Shannon Soper’s writeup about the research behind the new IA
Upgrading
- Have an existing v1 Gatsby site? Follow our migration guide to upgrade it to v2.
v2 Webinar
Sign up for our v2 webinar to learn more about the new features in Gatsby v2.
Acknowledgments
This release was not possible without everyone who helped contribute! Thanks to everyone who filed bugs, opened PRs, responded to issues, wrote documentation, tested betas, and more!
Special thanks to: